[TOC]
饼图(pie)示例
1. 圆角环形图
效果如下图:

代码:
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option = {
// 提示框组件:鼠标移到每个数据上,鼠标hover 显示的悬浮框
tooltip: {
trigger: 'none' // 设置不显示 hover悬浮框
},
// 项目标题显示设置: 在底部居中显示
legend: { bottom: '5%', left: 'center' },
color: ['#5da2f9', '#f1f2f5'], // 每个series 的 item颜色设置
series: [
{
name: '虚拟VCPU计量',
type: 'pie',
radius: ['40%', '70%'],
center: ['50%', '40%'], // 修改 饼图 显示位置。将饼图向上移动。后添加的属性,示例里面没有这个属性
avoidLabelOverlap: false,
// 饼图圆角 有间隙样式
itemStyle: { borderRadius: 10, borderColor: '#fff', borderWidth: 2 },
// 每个数据的label不显示
label: { show: false, position: 'center' },
emphasis: {
label: {
show: true,
fontSize: 30,
fontWeight: 'bold',
formatter: '{bStyle|{b}}\n {d}%',
rich: { bStyle: { color: '#ccc', fontSize: 20 } }, // formatter中的样式
}
},
labelLine: { show: false },
data: [
{ value: 28, name: '已用' },
{ value: 70, name: '可用' }
]
}
]
};
option && myChart.setOption(option);
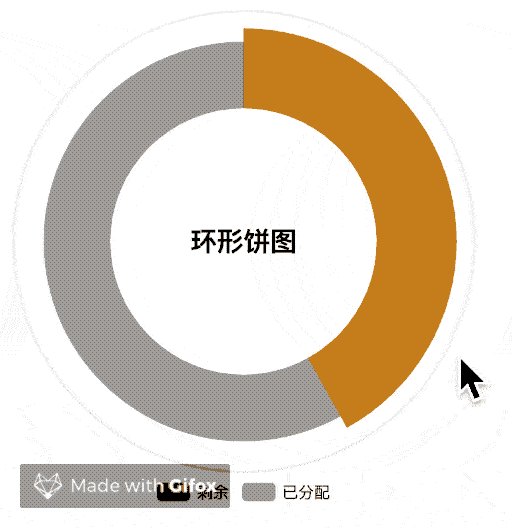
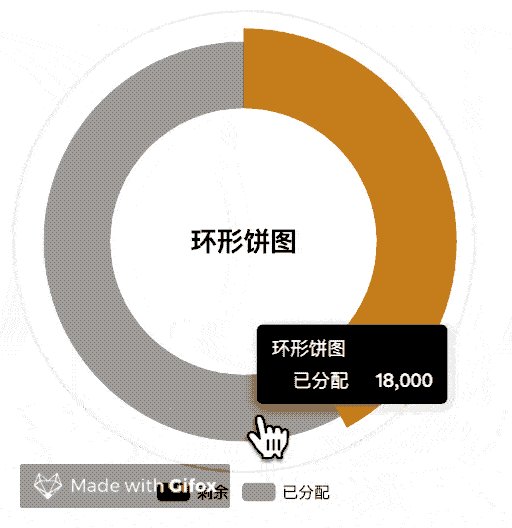
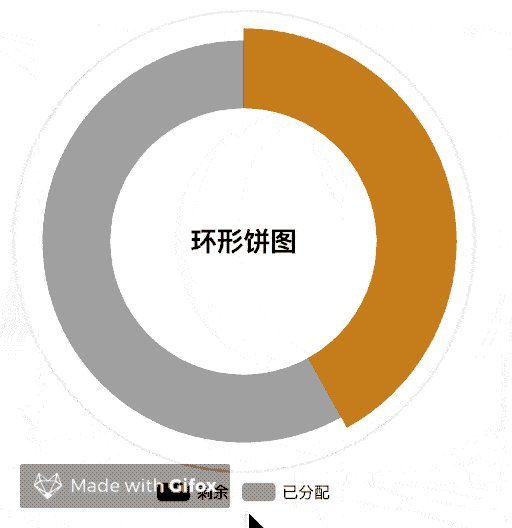
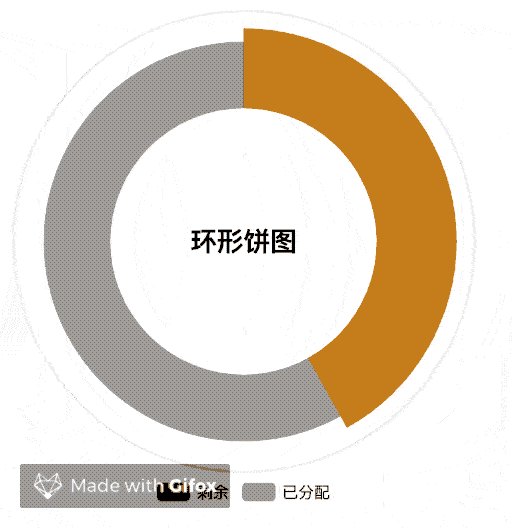
2. 粗细不同的环形饼图
效果图片:

import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
// 整个容器的背景色
backgroundColor: '#fff',
// 中间标题
title: {
text: '环形饼图',
left: 'center',
top: 'center',
textStyle: {
fontSize: 20,
color: '#333'
}
},
// 提示框样式
tooltip: {
trigger: 'item',
backgroundColor: '#000', // 弹窗背景黑色
textStyle: {
color: '#fff' // 文字白色
}
},
// 项目标题显示设置: 在底部居中显示
legend: { bottom: '0', left: 'center' },
// 数据颜色
color: ['#b8741a', '#7f7f7f'],
series: [
// 最底层透明边框环
{
type: 'pie',
radius: ['86%', '87%'], // 控制边框环宽度和位置
// 设置饼图在容器中的位置:[水平位置, 垂直位置]
center: ['50%', '45%'],
data: [{ value: 100, itemStyle: { color: 'rgba(0, 0, 0, 0.05)' } }],
label: { show: false },
silent: true, // 禁止交互
z: 1
},
// 主圆环图:两个数据块
{
name: '环形饼图',
type: 'pie',
radius: ['50%', '75%'], // 控制主环厚度
// 设置饼图在容器中的位置:[水平位置, 垂直位置]
center: ['50%', '45%'],
data: [
{
value: 13000,
name: '剩余'
// itemStyle: {
// color: '#b8741a'
// }
},
{
value: 18000,
name: '已分配'
// itemStyle: {
// color: '#7f7f7f'
// }
}
],
label: {
show: false
},
labelLine: {
show: false
},
z: 2
},
// 第二个圆环(用于 A 更粗)——通过叠加实现
{
name: '环形饼图',
type: 'pie',
radius: ['50%', '80%'], // 比上面更厚
// 设置饼图在容器中的位置:[水平位置, 垂直位置]
center: ['50%', '45%'],
data: [
{
value: 13000,
name: '剩余'
// itemStyle: {
// color: '#b8741a'
// }
},
{
value: 18000,
name: '已分配',
itemStyle: {
color: 'transparent'
}
}
],
label: { show: false },
labelLine: { show: false },
z: 3
}
]
};
option && myChart.setOption(option);
3. 显示每个数据的值

const option = {
title: {
text: '我是大标题',
subtext: '我是副标题',
left: 'center'
},
tooltip: {
trigger: 'item',
},
// 图例显示
legend: {
orient: 'vertical', // 垂直布局
left: 10, // 距离左边 10px
bottom: 10, // 距离底部 10px
textStyle: {
fontSize: 12
}
},
series: [
{
name: '扩容情况',
type: 'pie',
radius: ['0%', '70%'], // 内外半径:第二个的百分比决定这个饼图的大小
center: ['50%', '55%'], // 中心点位置:通过这个来移动饼图
// 设置距离容器边缘: 这个设置可以达到位移饼图的效果,但是无法达到把饼图变大的效果
// top: 10, bottom: 10, left: 10, right: 10,
// 设置每个数据显示的样式
itemStyle: {
borderRadius: 5, // 圆角半径
borderColor: '#fff', // 边框颜色
borderWidth: 2, // 边框宽度
},
label: {
formatter: '{b}: {c}',
},
// 每个数据指示的标题线长度
labelLine: {
length: 20, // 第一段线长度
length2: 40, // 第二段线长度
},
data: [
{ value: 11, name: 'CPU扩容需求数', itemStyle: { color: '#87CEFA' } },
{ value: 11, name: '内存扩容需求数', itemStyle: { color: '#FFA500' } },
{ value: 11, name: '磁盘扩容需求数', itemStyle: { color: '#9370DB' } },
],
// 当鼠标 hover 到数据项上,ECharts 会触发 emphasis 状态
emphasis: {
// 高亮时数据显示样式
itemStyle: {
borderWidth: 5, // 高亮时的边框宽度
borderColor: '#fff', // 高亮时的边框颜色
shadowBlur: 10, // 高亮时的阴影模糊度
shadowOffsetX: 0, // 高亮时的阴影水平偏移
shadowOffsetY: 0, // 高亮时的阴影垂直偏移
shadowColor: 'rgba(0, 0, 0, 0.5)', // 高亮时的阴影颜色
},
// 高亮时的数据标签样式
label: {
show: true, // 高亮时是否显示标签
fontSize: 18,
fontWeight: 'bold'
}
},
},
],
};
