- 1. VUE组件模板中只能有一个根元素
- 2. NavigationDuplicated: Avoided redundant navigation
- 3. Computed property "a" was assigned to but it has no setter
- 4. vue文件的css声明中加入了scoped导致样式无效
- 5. at-rule or selector expectedcss报错
- 6. 找不到引用的组件:did you register the component correctly?
- 7. vue cli 网站title标签中htmlWebpackPlugin.options.title
- 8. 去掉警告 You are running Vue in development mode
- 9. 路由history模式打包后打开链接页面空白
- 10. data数据值改变后没有在页面响应
[TOC]
VUE遇到的问题
1. VUE组件模板中只能有一个根元素

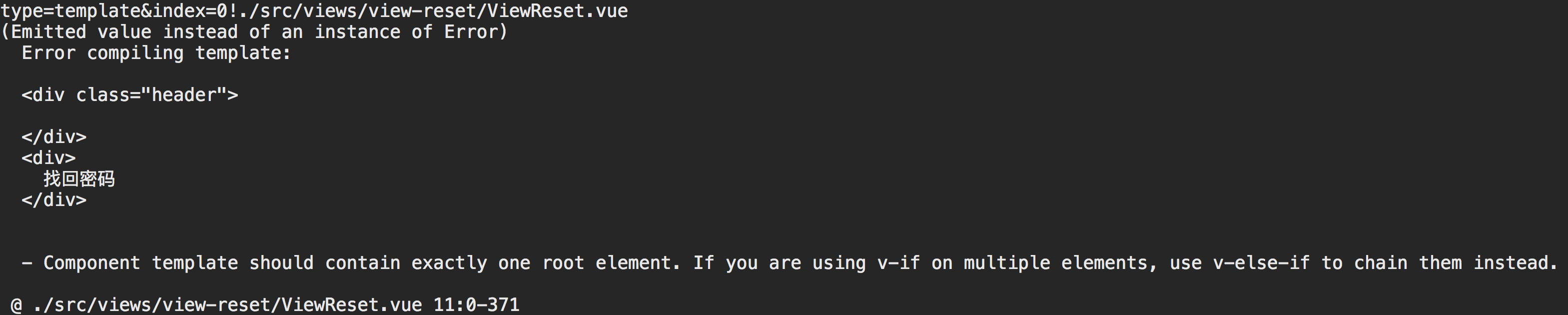
报错的信息:
(Emitted value instead of an instance of Error)
Error compiling template:
<div class="header">
</div>
<div>
找回密码
</div>
- Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
@ ./src/views/view-reset/ViewReset.vue 11:0-371
错误的原因是一个VUE组件的模板中只能有一个根元素,不能出现多个元素,正确的写法:
<template>
<div>
<div class="header">
我是头部导航栏
</div>
</div>
</template>
2. NavigationDuplicated: Avoided redundant navigation
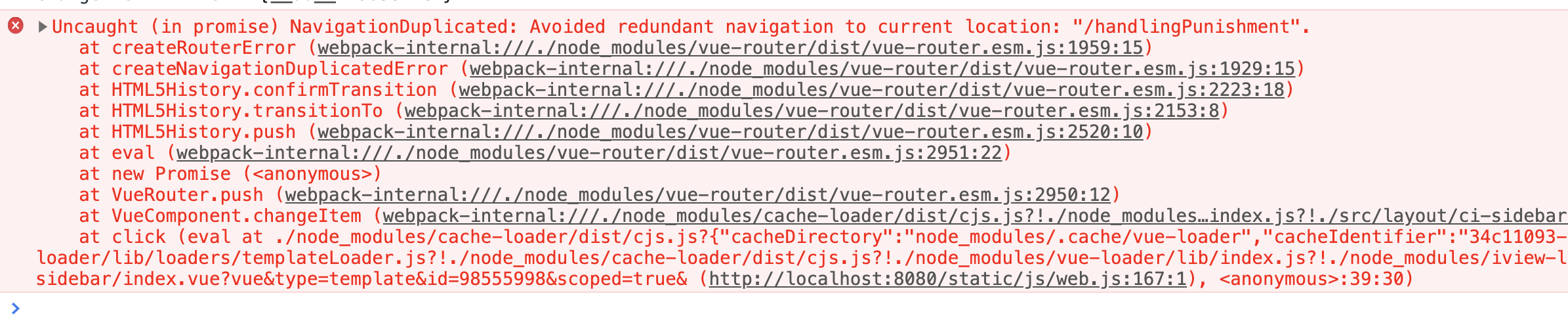
浏览器终端报错如下:
vue-router.esm.js?8c4f:1958 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/handlingPunishment".
at createRouterError (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm.js:1959:15)
at createNavigationDuplicatedError (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm.js:1929:15)
at VueComponent.changeItem (webpack-internal:///./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./node_modules/iview-loader/index.js?!./src/layout/ci-sidebar/index.vue?vue&type=script&lang=js&:92:20)

在网上查找资料,发现:https://www.cnblogs.com/rxfn/p/13086060.html
根据链接里面的描述,在Router文件或main.js文件里面添加如下:
import Router from 'vue-router'
const routerPush = Router.prototype.push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
}
然后这个问题就解决了。
3. Computed property "a" was assigned to but it has no setter
计算属性 CurrentStep 被赋值了,但此它并未定义 set方法 ,故出现上面错误提示。
computed: {
showModel: {
get: function () {
return this.initShowModel;
},
set: function (v) {
// 调用父组件方法关闭弹窗
this.closeModel();
}
}
}
4. vue文件的css声明中加入了scoped导致样式无效
解决办法是使用/deep/
<style scoped>
.example { color: red; }
</style>
<template>
<div class="example">hi</div>
</template>
转换结果:
<style>
.example[data-v-f3f3eg9] { color: red; }
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>
在template中如果引用了第三方组件,通过组件属性设置了样式类名,则会导致没有效果,这个需要注意。
https://www.jb51.net/article/129228.htm
https://vue-loader-v14.vuejs.org/zh-cn/features/css-modules.html
5. at-rule or selector expectedcss报错
https://blog.csdn.net/weixin_42566993/article/details/107595935
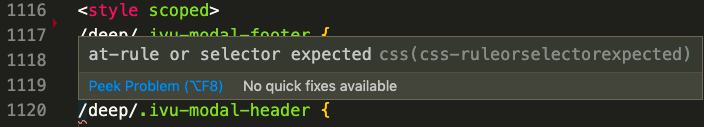
在vue文件中的css部分写了/deep/.ivu, 发现编辑器提示报错:at-rule or selector expectedcss(css-ruleorselectorexpected)

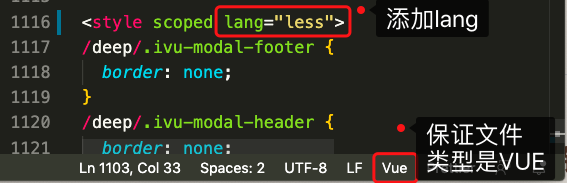
经过查找提示CSS部分需要加上lang="less"属性

6. 找不到引用的组件:did you register the component correctly?
当在一个组件中引用另一个组件使用的时候发现浏览器终端报错:
Invalid component name: "0". Component names should conform to valid custom element name in html5 specification.
Invalid value for option "components": expected an Object, but got Array.
Unknown custom element: <QueryConditions> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
经过排查,发现我写的components用的是数组:
import QueryConditions from './query-coditions';
export default {
components: [
QueryConditions
],
}
正确的是components属性是对象,修改成如下:
import QueryConditions from './query-coditions';
export default {
components: {
QueryConditions
},
}
注意:
1、引用组件后,必须要在components属性里面添加。
2、components不能写错,并且components属性的值是对象。
7. vue cli 网站title标签中htmlWebpackPlugin.options.title
在跟html文件中的title标签中,出现了htmlWebpackPlugin.options.title
<!DOCTYPE html>
<html lang="">
<head>
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
这个在vue cli官方文档中查找,需要在vue.config.js中添加如下:
// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
args[0].title= '你想设置的title名字'
return args
})
}
}
8. 去掉警告 You are running Vue in development mode
当在本地开发是,浏览器终端会提示:
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
经过查找资料,发现在项目的main.js文件中添加如下代码:
Vue.config.productionTip = false;
加上这个后就不会出现了。
如果发现之前没有出现这个开发警告,某一天突然页面就有这个提示了,并且项目代码中已经添加Vue.config.productionTip = false;代码,那么就是项目使用的第三包(版本升级或新安装的)中出现的,回退最近安装的包或更新的包试试。
9. 路由history模式打包后打开链接页面空白
vue路由默认是hash模式,这个模式url中会有一个#,会对开发造成一定的影响:
1、微信三方登录回调地址,有#号时,接收不到code参数。2、微信H5支付的回调地址,不允许有#。3、App分享,处理特殊字符时,可能会对#进行编译。4、现在网站大多有三方登录,支付等功能,存在#,项目开发就存在很大的障碍。5、有点影响美观。
所以history模式也会有一些应用场景,但是会碰到页面部署后,打开页面空白的情况,而且没有资源加载错误的报错信息。经过研究发现,如果项目直接放在根目录,那么是没有问题的,如果放在子目录,那么就会一片空白,这个经过查看官方文档,需要在路由配置中加上base:
const router = new Router({
mode: 'history',
// base值两边一定要有"/",不要写成“portal”、“/portal”或者“portal/”。
// 其次,这个文件夹是服务器放项目的文件夹,不是你本地项目的文件夹位置
base: '/portal/', // 应用的基路径。
routes: routeConfig
});
页面空白解决了,还会发现此时只有首页能访问,通过首页点击进去其他路由也是可以的,但是如果在其他路由页面刷新就有错误了。
这个跟history模式有关。history模式是h5页面API的history.pushState,相当于浏览器模拟了一条历史,而真正服务器上没有这个路径资源,而hash模式则没有这个问题,因为#还是在浏览器端,没有请求到服务器中。而history模式浏览器会给服务器发送请求地址,服务器上没有相关路径,就会报错。因此vue-router 官方文档有介绍,比如nginx中配置:
location / {
try_files $uri $uri/ /index.html;
}
上面的设置是项目的根目录,如果不是根目录还是会有问题,使用如下方式:
location /history {
root C:/web/static;
index index.html index.htm;
#error_page 404 /history/index.html;
if (!-e $request_filename) {
rewrite ^/(.*) /history/index.html last;
break;
}
}
上面这个是项目路径名为history,这样配置后就不会有vue打包后页面空白问题了,history路由也可以自由访问了,不过要记得上面说的,非根目录的项目需要加上base 的路径。
10. data数据值改变后没有在页面响应
当data中有一个数据类型的对象。数组某个对象新增了一个属性,修改这个属性后,没有在页面响应。
为了页面能有响应,则需要使用this.$set方法来设置值:
Vue.set( target, propertyName/index, value )
参数:
{Object | Array} target{string | number} propertyName/index{any} value
返回值:设置的值。
用法:
向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如
this.myObject.newProperty = 'hi')注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
