[TOC]
webpack常见问题解决
1. vue脚手架使用webpack打包后,能看到vue源码
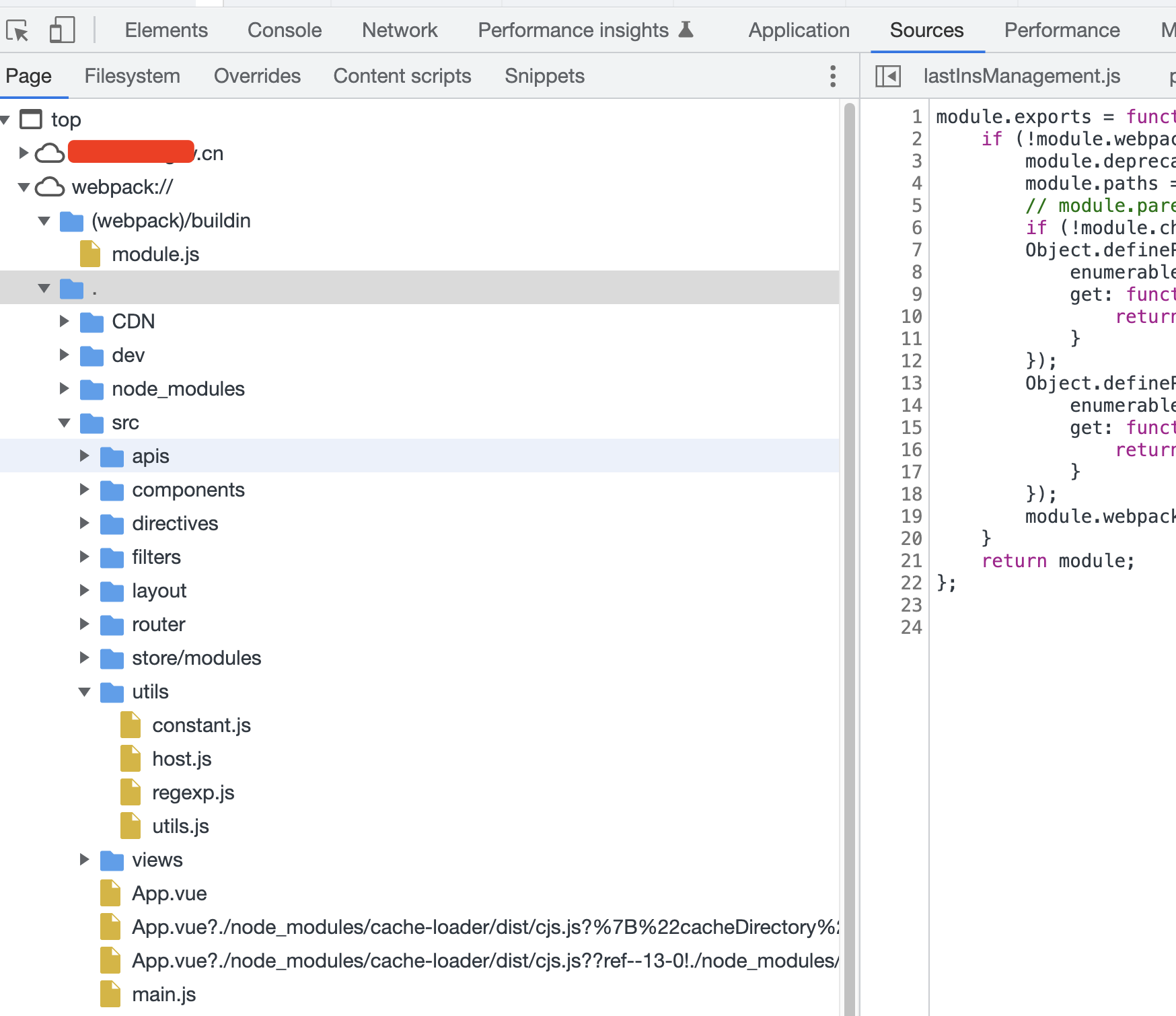
如下图所示,打开浏览器控制台,查看sources源码会看到前端部分源代码:

经过查找,应该是webpack打包时,打包中,附带生成了SourceMap格式的源码显示文件,在配置中关掉即可
解决方法:
在vue.config.js配置文件中,添加如下代码:
module.exports = {
// 打包时设置为false则不会打包出map文件
productionSourceMap: false, // 如果设置这行无效,则把下面的代码也加上
configureWebpack(config) { // 正常是对项目运行进行判断是否开启sourceMap,这里一刀切了
config.devtool = false;
},
}
